今回もPhotoshop(フォトショップ)の初心者向け記事ということで、画面構成部分を学んでいってもらえばと思います。今回はツールバー編になります。
ツールバーはPhotoshopでも特に使う機会が多い場所になるので、しっかり覚えるようにしましょう!
それでは早速スタートしていきます!
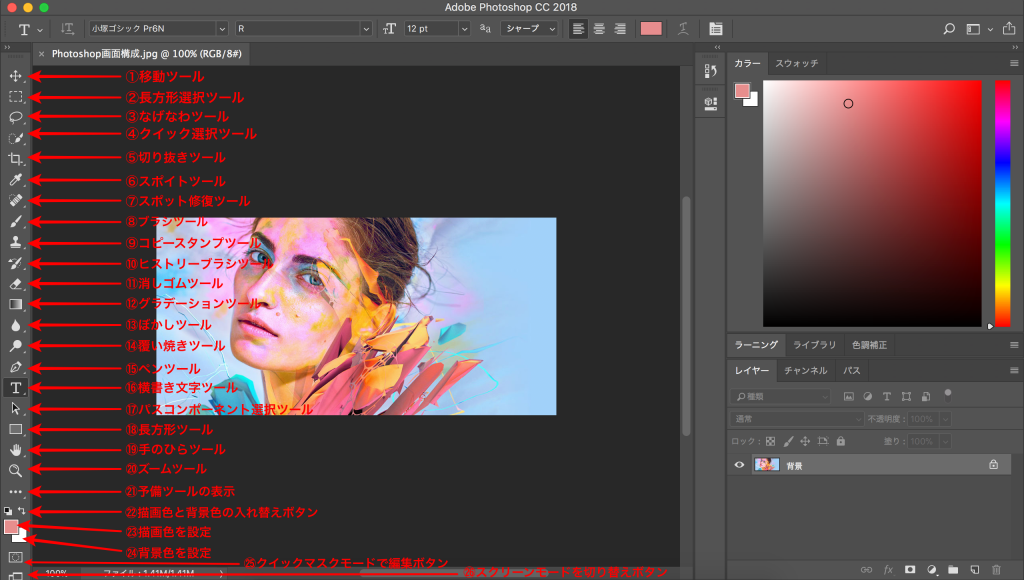
Photoshopツールバーの解説
①移動ツール
レイヤー、選択範囲がある場合は、その範囲内の画像、またはガイドを移動出来ます。
②長方形選択ツール
ドラッグして、長方形の選択範囲を作成出来ます。
③なげなわツール
ドラッグした軌跡を境界線とする選択範囲を作成出来ます。
④クイック選択ツール
指定した大きさのブラシ先端でドラッグし、その範囲外にある画像のエッジ自動で検出して、選択範囲を作成出来ます。
⑤切り抜きツール
指定したサイズで画像を切り抜き出来ます。
⑥スポイトツール
クリックした位置の色を「描画色」・「背景色」に変更出来ます。
⑦スポット修復ブラシツール
ドラッグやクリックした部分を周辺の画像をもとに自動で修復できます。
⑧ブラシツール
筆で描くような線を、ブラシ(筆)、色などを指定してドラッグで描けます。
⑨コピースタンプツール
指定した部分の画像を、ドラッグした部分にコピー出来ます。
⑩ヒストリーブラシツール
ドラッグした部分だけ、指定したスナップショット、またはヒストリーの画像でペイント出来ます。
⑪消しゴムツール
ドラッグした部分を、透明(背景レイヤーは背景色でペイント)に出来ます。
⑫グラデーションツール
選択範囲またはレイヤーをグラデーションで塗りつぶし出来ます。
⑬ぼかしツール
ドラッグした部分だけ、ぼかすことが出来ます。
⑭覆い焼きツール
写真の覆い焼きのように、ドラッグした部分を明るく出来ます。
⑮ペンツール
クリックまたはドラッグでアンカーポイントを作成しながら、パスを作成出来ます。
⑯横書き文字ツール
横書き文字を入力(テキストレイヤーが自動で作成される)出来ます。または既存のテキストレイヤーの修正に使います。
⑰パスコンポーネント選択ツール
ひとつながりのパスをまとめて選択、移動出来ます。
⑱長方形ツール
ドラッグして、長方形のシェイプ・パスの作成、またはその範囲を塗りつぶせます。
⑲手のひらツール
ドラッグして画面をスクロール出来ます。
⑳ズームツール
画面表示サイズをクリック、ドラッグで変更出来ます。
㉑予備ツールの表示
予備ツールを長押しで表示します。【ツールバーを編集】は【ツールバーをカスタマイズ】ダイアログボックスを表示します。このダイアログボックスで【ツールバー】をカスタマイズすると、優先度の低いツールを予備ツールとしてまとめられます。
㉒描画色と背景色の入れ替えボタン
ボタンのクリックで、描画色を黒、背景色を白に変更出来ます。
㉓描画色を設定
クリックでカラーピッカーを表示させ【描画色】を設定出来ます。
㉔背景色を設定
クリックでカラーピッカーを表示させ【背景色】を設定出来ます。
㉕クイックマスクモードで編集ボタン
クリックで、選択範囲の表示を【クイックマスターモード】に変更出来ます。元に戻すには再度クリックします。
㉖スクリーンモードを切り替えボタン
表示画面を【標準】、【メニュー付きフルスクリーン】、【メニューなしフルスクリーン】で切り替えられます。
以上までが、Photoshop(フォトショップ)の画面構成におけるツールバーの概要説明でした。
それぞれのボタンがどんな意味を持つのか、ちょっとずつ確認しながら作業を進めていくと、さらに作業スピードが早くなり、自分の思い描いている完成形に近付いていくでしょう。




コメントを残す